
ワードプレスの有料テーマDIVERを使うメリットとデメリットについて書いています。
サイトタイトル通り、辛口の視点ですから、これからこのテーマを購入しようとしている方には参考になると思います。
本当にこのテーマが良いと思った方は買うのもいいと思うし、そう思えなくて、もっと良いワードプレスのテーマがあると思えたら、買わなくてもいいと思います。
ある程度、私はDIVERを使ってみたので、これを読んでいる方の参考になればと思います。
DIVERを使うメリット
- SEOに強い
- 新しいSEOに勝手に対応してくれる
- いろんな機能がたくさんある
- 複数のサイトで使ってもいい
- 慣れれば、初期設定は面倒だけど投稿画面は使いやすい
1SEOに強い
認めたくないですが、SEOに強いです。
でも若干、スマホのページの速度が遅いような気がするし、それを指摘ているサイトもありました。
つい最近のグーグルのSEOは、スマホなどでのページ表示速度も入るようになっているから、その点ではマイナスな気はします。
私はまだ未熟なので「canonical URL 」の使い方がわかっていませんが、これもSEOにはプラスです。
私が真面目に作っているサイトで、きちんとキーワードをタイトルに入れて作ったら、きちんと上位に入るのを確認しました。認めたくないですが。
他のサイトでDIVERを紹介している人もSEOは強い事を感じている人もいるみたいです。
2新しいSEOに勝手に対応してくれる
これもでかいです。
1つのサイトだけの使い切りのテーマを使用したことはありませんが、今でさえ、スマホ仕様に対応していかないといけない時代だし、これから2年、3年となると必ずSEOは変わっているはずです。
1つのサイトだけの使い切りのテーマはその後も対応しているかとなるとわかりません。
2年、3年後まで作ったサイトが通用するのかもわかりませんけど。
・・・もっと新しい良いテーマが出るかもしれないからDIVERがその時に対応しきれているかもわからないし、無期限でテーマを使えるといってますが、40年後もまだ更新しているのか・・・。
話が脱線しました。
DIVERははじめにお金を払えば死ぬまで対応してくれるので、SEOが変わっても作り続けてくれるでしょう。
スマホやパソコンのブラウザがある限り。
DIVERはスマホ用の画面にも対応して作成されています。
3いろんな機能がたくさんある
いろんな機能があります。
多すぎてるし、間違っている事もあるし、今でもエラーはありますが。
少し、冗談と本音がいりまじってますが、きちんと動くのは基本的に多いです。
初心者の方は何がなんだかわからない機能ばかりだと思います。
でも、いろいろDIVERの設定をいじったり、調べたりして使っていくとかなり細かい設定までできます。
例えば、パソコンの文字のサイズ、スマートフォンの文字のサイズを決められます。
でも、文字のフォントは基本的に皆さんが今、この画面で見ているフォントがデフォルトなので変えられないと思った方がいいかもしれません。
他にも記事個別でAMPを選べるなどもできます。
AMPはDIVERの機能ではなく、グーグルなどで開発されているものですが、現在はまだAMPはエラーが多いです。
AMPとはモバイルでサイトを見た時に高速表示させる技術です。
それをDIVERは個別で設定できるようにしています。
現行はAMPが正しく機能しない事もあるので、設定したい人としたくない人がいます。このように個別でAMPを決められるのは便利な機能かもしれません。
広告もはじめに設定すると、すべての記事のh2の見出しの直前に勝手にいれてくれる機能などもあります。
他にもいろいろな機能がついていますが、私は今でもすべてを使いこなせていません。
4複数のサイトで使ってもいい
今は他の会社などでも増えてきましたが、複数のサイトでも使用が可能になります。
テーマにお金を書ける必要がなくなります。
でも、DIVERのSEO対策などが弱くなってしまったり、より使い勝手のいいテーマが作られたら別になります。
DIVERは、はじめから複数のテーマで使っても良いという感じでプロジェクトを進めていて、DIVERのテーマしか作っていません。
開発している人は、このDIVERのテーマだけをメンテナンスすればいいので、いろいろなテーマを販売したり、作っている人よりテーマのサポートは楽なのではないでしょうか。
今って大規模な会社がワードプレスのテーマを何十人もの人材で作るのってないから人手って少ないと思うし。
DIVERはいろんな機能が使えます。だけど今でいうとスマホがメインになってきているから、その影響でDIVERがどうなるかとか。
機能が多い分、サイトのスピードに影響しないのでしょうか。このへんは私はわかりません。
グーグルのSEOや時代の変化に対応できるのでしょうか。
買う人は、このワードプレスのテーマで4,5年くらい使えればくらいに考えた方がいい気もします。
買った側の立場から考えると、ずっと使えるようなテーマであって欲しいですね。
5慣れれば、初期設定は面倒だけど投稿画面は使いやすい
いろいろな機能がある反面、初期設定の画面から自分好みのデザインや画面の配置をするのに時間がかかるし、はじめは思い通りになりません。
単に私がワードプレスの初心者だなとか思うかもしれませんが、きっと他のテーマを使っている人でも本当ははじめは、使いこなせていないのではと思います。
何故かというとDIVERの開発者が独自で作っている設計画面もあるから、はじめから全部、使いこなせる人の方がどうかしています。
この場所にこんな設定があったんだと思ったりすると思います。
この細かい設定をはじめにしないといけないので、時間がかかります。
その反面、投稿画面は慣れると使いやすいです。
これが他のテーマではない一番のDIVERのメリットだと思います。
はじめにテーマのデザインなどを自分好みに設定する手間や時間はかかりますが、普段使う投稿画面は使いやすいので記事を書くスピードとデザインの質は上がると思います。
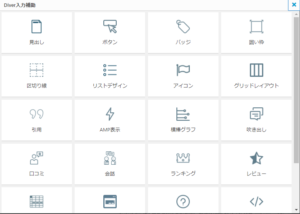
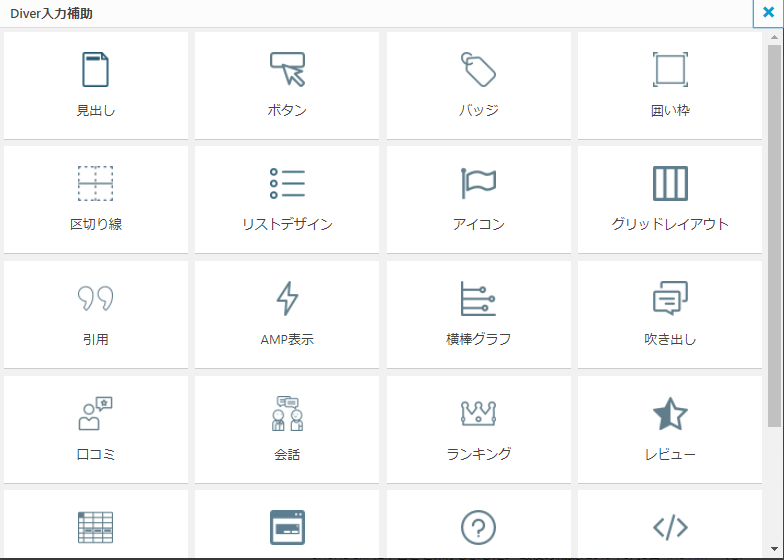
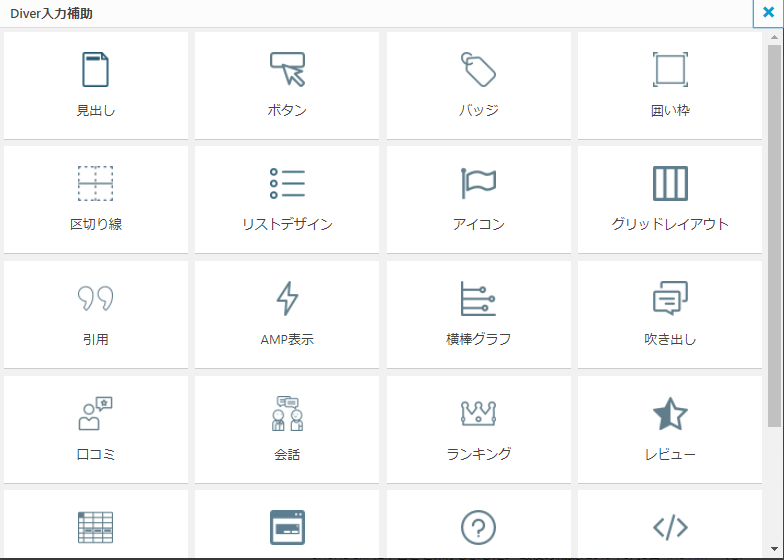
例をあげると、見出しを挿入したい時は、こんな感じの画面を開いて

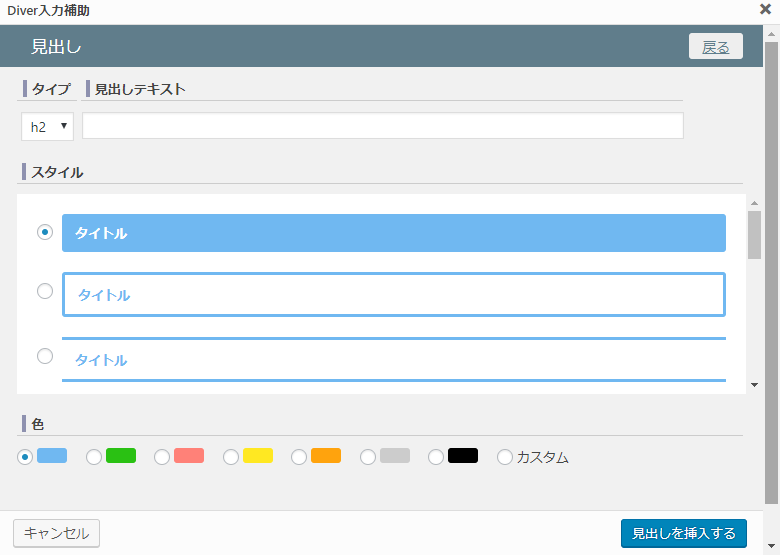
左上の「見出し」をクリックすれば、こんな画面がでます。

おそらく使い方は見た感じでわかるから、使い方の説明は不要だと思います。
初期設定とか、プラグインのツールか何かでデザインとか一括で変換できたりできればDIVERもいい気はしますが、現状は初期設定に時間がかかります。
DIVER独自の設定画面があるから、現行はそれは難しいのか・・・。
作るとしたらDIVER独自でその機能をつけないといけないから現実的でない気がしました。
そのかわり、投稿画面は初心者でも使いやすく、デザインも簡単にできます。
投稿画面の使いやすさとデザインの多さのバランスが良いのはDIVERのメリットです。
このように文字に動くマーカーが最近つきました。
最新の技術に対応するだけのプログラミングの技術を持っている気がします。
これも簡単に投稿画面から設定できます。
DIVERのデメリット
かなり辛口のコメントでDIVERを紹介しているので、逆にDIVERを購入して使ってみるとここで書いているより使い勝手が良いと感じるかもしれません。
そんな感じでこのサイトでは書いていると思って見た方がいいかもしれません。
他のサイトではこんな感じでテーマを紹介するのは少ないと思いますが、使う人向けにもっと突っ込んで書きたいと思います。
今、私は裏で陰湿な行為はしないけど、ストレートに書いてしまう性格かもしれません。
私は能力は高くありませんが、少しプログラムの経験や知識があります。厳しめに書いているので開発者にはダメージがある気がしますが、書いていきます。
使いこなせれば、DIVERは値段相応か、それ以上の機能があるとは思います。
DIVERのデメリット
- 初心者にはしきりが高いワードプレスのテーマ
- どこにどんな設定があるかわからない
- 思ったようなデザインにするのが難しい
- エラーやバグがある
- 自分でCSSを編集しないといけない場面が出る
- 作成者は嘘をついている可能性がある
1.初心者にはしきりが高いワードプレスのテーマ
私は、このDIVERを使い始めたのは今から1年くらい前です。
無料ブログは使ったことがあるし、プログラムの知識も素人の方よりはあります。
HTML、CSSの編集はできます。
でも、ワードプレスも1年くらいにはじめて使いました。つまりDIVERを使い始めた時はワードプレスもきちんと使えないレベルでした。
このようなレベルでしたので、ワードプレスの使い方もわかっていませんでしたが、DIVERのテーマを使ってみた感想は「どうすれば、公式サイトで見せているような様々なデザインの画面を作り出せるのか?」そう思いました。
あまりこったデザインにチャレンジはしていませんが、今でもわからない事が多いです。
完全な初心者の方は、無料ブログと似たようなクオリティーを出すのは難しいのではないかと思います。
他の無料のテーマや有料のテーマはあらかじめデザインされているブログなどを選択できたりできますが、それができません。
これがDIVERの弱点だと思います。
DIVERを使いこなすようになるまで、努力が必要です。
有料のワードプレスのテーマを紹介しているのも私たちと同じアフィリエイターなので便利だとか簡単だとか紹介するかもしれませんが、私はDIVERは初心者には難易度が高いテーマだと今でも思います。
投稿画面は基本的に初心者やそうでない人でも使いやすいとは思いますが、他の設定は初心者にはきついと思います。
初心者の方は、これを乗り越える気持ちがあるかないかも、このテーマを選ぶ選択肢に入ります。
2.どこにどんな設定があるかわからない
1年前はワードプレスの知識もなかったし、アフィリエイターの専門用語などもわかりませんでした。
ぱっと初期に設定されたデザインを見て、この場所にあるものを消したいなと思ってもどこをいじればいいかわかりませんでした。
このサイトの上部に書いてある「買わなきゃよかった・・・。買ってしまった。こうなったらペラサイトで練習がてらに使いこなせ!! 極悪裏DIVER (これで検索に引っかかるのか・・・)」と書いてますが、これってDIVER独自のデザインだと思うので、これを消そうと思ってもどこをいじれば、これが消えるかはじめはわからないと思います。
今は1年前と違って、DIVERの使い方を説明している人もでていますが、グーグル検索で調べるとしてもどんなキーワードを打って調べればこの場所を消せるかわかりますか?
他には、いろいろな機能がDIVERにはついていると紹介されていますし、わたしもそのような言葉を使いましたが、それをどうすれば使えるか、わからない事もでてくると思います。
あまりに機能が多すぎるし、設定する場所も一つの場所にまとまっていない場合もあるので、どこに便利な機能があるのかさえわからないと思います。
DIVERの開発者はプログラミングの腕はあると思うけど、そういう知識がない人や初心者が使う事を考えきれていない感じがしました。
投稿画面に関しては、使いやすいけど、使い方を勉強しないとわからない人もいる気がします。

例えば、上の画像のようにリストを簡単にデザインよく作れる機能があります。
HTMLの知識が多少ある方は良いかもしれませんが、まったく知らない初心者の方は、最低、このリストのHTMLの使い方を知らないといけません。
HTMLを知っている人は便利な機能かもしれませんが、まったくの初心者はこれだけを見て、どうすればいいのかわからないと思います。
これは、極端な話で、投稿画面の「DIVERの補助」は初心者でもわかりやすく使える方だと思います。
3.思ったようなデザインにするのが難しい
思ったようにデザインをするのが難しいです。
他のテーマであれば、デザインのセンスがある人がある程度、形を作ったものを提供していますが、DIVERはありません。
高度なデザインを作成できますが、それを作る腕があなたにないとデザインはしょぼくなります。
このサイトのデザインは、ほとんど初期の状態に近いですからデザインはしょぼいと思います。
真っ白なキャンバスを渡されますが、それを描く力がないといけません。
この状態から、他のサイトのようにクオリティーの高いデザインに仕上がる技術も必要になります。
またどこをいじれば、思った通りのデザインになるか始めはわからないと思います。
私は今でもそのような技術はありません。
サイトのデザイン力を高めるとしたら、そこに時間を費やす事も必要になります。
ただし、投稿画面からのデザインは初心者でも良いデザインで投稿できます。
少し意識してやっていましたが見出しは、DIVERの投稿画面の機能を使ってますが、このサイトを見るとわかると思いますが、これだけの見出しのバリエーションが簡単に使えます。
やっぱり、個人的に思うのははじめからある程度、デザインされた形をパッチのようなもので一気に変更できる機能があれば、DIVERは使いやすくなるテーマにばけるんじゃないかと思います。
こういう機能をつけるのは、ここまでテーマを作っていると簡単に後から追加できる機能ではない気はするし、エラーやバグが余計増えてしまうのかもしれないけど。
自分自身で考えたデザインをまた他のサイトで再現するのにもかなり時間をとられてしまいます。
4.エラーやバグがある
ワードプレスのテーマを作成している人達は、大きな会社で作っているというわけではないので、他のテーマでもいえる事ではあると思います。
DIVERはプログラミングの技術がある人たちが作っていますが、機能が多い反面、エラーやバグがあります。
わざと下のようなものを最初に見せましたが、このようなエラーやバグはあります。
DIVERのデメリット
- 初心者にはしきりが高いワードプレスのテーマ
- どこにどんな設定があるかわからない
- 思ったようなデザインにするのが難しい
- エラーやバグがある
- 自分でHTML、CSSを編集しないといけない場面が出る
- 作成者は嘘をついている可能性がある
こういうのは、プログラム経験がある人や、プログラムの会社で働いたことがある人はわかると思いますが、必ずといっていいほど、プログラムを作るとでてきたりします。
ついこの前まで、このような枠付きの中に数字の装飾が入ったものを使うと、スマホの画面で見ると数字の装飾が外の枠に隠れてしまうバグもありました。私は装飾が隠れないように自分でCSSを編集して対応していましたが、そのバグはDIVERの開発者が気づいて直しているみたいです。
DIVERは使用者からのメールなどでそれを知って対応したり、使っている人からの要望で機能を追加したりしています。
本来であれば、いろいろなエラーのテストケースを作ってエラーをつぶしたりして時間を費やして商品にしたりしますが、DIVERも大人数で作っているわけではないので、きっとエラーを探す作業には手を抜いていると思います。
他には、プログラムを作った時は完璧だと思っているけど、実際に他の人が使ってみたらエラーが出ているので驚いているかもしれません。
このような事はプログラミングをしていると必ず出てきます。
開発者はプログラミングの技術はあると思うので、対応はできると思うけどそこに時間を費やすかどうかわかりません。
プログラミングが複雑になって作ったコードがわけがわからなくなっているのかもしれないし。
あまり使わない機能かもしれないけど、番号付きの見出しを細かく好きな色で指定できますが、その機能を使うとこんなバグがあります。
テスト
普通にデザインされているものを選んで作れば下のようになるので、使わなければ問題ありません。
1テスト
本来なら、こんな感じで出力されます。
なんとなく、数字が入るリストや見出し関係が後から機能をつけたしたのかわかりませんが、そのエラーが多い気がします。
もしかしたら、このバグもいづれ勝手にDIVERの開発者が普通に見えるように直しているかもしれません
5.自分でHTML、CSSを編集しないといけない場面が出る
先ほどのようにエラーが出ると自分でHTML、またはCSSを編集しないといけない場面がでます。
どうしても、エラーやバグで出力されているものを綺麗な形にしたいと考えるとしたら、自分でHTML、CSSを編集しないといけない場面が出ます。
使えない機能があったり、エラーやバグがあったら、この機能は使わない方がいいなとか、DIVERが対応したら使えばいいかな程度の感覚で使うのが一番ではあるかもしれません。
でも、実際は自分で対応している事が多いです。
私はそうしています。
(このサイトは全然してないけど)
また、自分好みのデザインにするのにCSSを編集する事も必要です。
例えば、このサイトでつかっているような文字を丸みがある文字に変えるとなると自分でCSSで編集をする必要がでてきます。
ワードプレスのプラグインを使う手もあるかもしれません。
文字の間隔が自分好みではないと考えてる人もCSSを編集したりしています。
実際にHTMLやCSSを編集できる人はこの手間が大変なので、DIVERではなく違うテーマを使っている人もいます。
何故かというと時間がCSSの修正にとられて、実際に記事を書く作業に時間を費やせなくなるからです。
作成者は嘘をついている可能性がある
これはDIVERに関してじゃなく、世の中、すべてにいえる事ですが・・・。
答えにくいメールを送っても実際は応対してくれない事も多いと思います。
DIVERはメールを出して応対はしてくれましたし、きちんとサポートはしてくれるとは思います。
「DIVERで返金はしてもらえるかどうか?」という質問をした事があります。
丁寧な文章では送ってはいませんし、メールを受ける側からすると迷惑なメールをする相手に対応しないといけないと思います。
返答はもらいましたが、このような文章でした。
「Diver高木です。Diverはダウンロード商品なので返金等は受け付けておりません。また現在Diverを開発、サポートしているのは私ひとりだけ・・・」
DIVER公式ページでは4人くらいで開発などを行っていると書いていましたが、本当に1人だけで開発、サポートをしているのか疑問です。
現在は、このメールで書かれている事が本当なのかもしれません。
私のメールに対してだけそう答えているのかもしれませんし、他の3人?にそういう風に書けといわれてやっているのかもしれません。
インターネットで何か自分で作った商品などを販売をする場合は、法律上、名前や住所を公表しないといけませんから、誰か一人の名前や住所を公開しないといけないと思います。
住所もそこが実際に仕事をしている場所なのかもわかりません。
きちんとメールのサポートはしているし、DIVERの開発自体はきちんと更新しているのでその点はきちんとしているとは思います。
この動くマーカーも最近更新したらでてきた機能です。
その点は、きちんとはしているとは思います。
DIVERの紹介
DIVERを選ぶうえでのメリットとデメリットを紹介しました。
かなり辛口での紹介でしたので、他のアフィリエイターがDIVERのテーマを紹介しているサイトで購入するより、このサイトで書いたデメリットなどを読んだ方は、使ってみて本当にそうだなと思う内容だと思います。
本来であれば、普通はここまで書いて有料テーマを紹介する人ってあんまりいないと思います。
高い買い物でもあるので、このサイトを見た方だけでもDIVERのデメリットを納得した形で読んでもらって、購入してほしいという思いも込めて書いています。
まとめ
fa-cart-plus2万円以下で、複数のサイトを無期限で使えるし、更新も無料だからランニングコストが良い。
fa-cubes多機能である。
fa-bombエラーやバグはある。
fa-hourglass自分好みのデザインなどを再現するなどの初期設定は時間がかかる。
fa-angellist投稿画面はかなり使いやすいから、デザインが良い記事の作成は早い。
fa-qq本当の初心者は使いこなすのが大変(初級レベルで良いからHTML言語は勉強した方が良い)
こんな感じです。
DIVERに限った事ではなく、ワードプレスを使うこと自体、HTML言語を知らないと苦労する場面が出ます。
サイトを作るだけの話なら、無料ブログの方がはるかに楽です。
私は無料ブログは使えるレベルで、ワードプレスはほとんど初めてで、HTML、CSSは勉強していて、そのHTML関係の資格もとっているレベルした。
本当の初心者の人よりHTMLを使えたので、助かった部分があります。
でも、想像した通り、いきなりDIVERを使いこなすのは大変でした。
一度、サイトの大まかなデザインを作れるレベルまでなれば、投稿画面はDIVERは使いやすい方なので作業は楽になると思います。
エラーやバグはあるけど。
私自身、それほどプログラムの技術があるわけではないですが、DIVERを購入された方へ簡単な特典をつけようなと思います。
fa-arrow-circle-right私が作ったDIVERのサイトを教えます。
fa-arrow-circle-rightDIVERのサイトのフォントの文字全体を変更する方法
その方法を教えるページをパスワードつきで特典にします。
私が作ったサイトはこのような変なサイトではなく、真面目に作っているサイトです。
そのサイトを教えます。
そのサイトでも全体の文字のフォントをメイリオという丸みをおびた読みやすい文字のフォントを使っていますが、その変更の仕方も簡単にですが教えたいと思います。
約束通り、特典サイトをリニューアルしました
当サイトで購入していただいた人がいたら、特典サイトを更新するという話を以前しました。
ご購入していただいた方を確認しましたので、特典サイトをきちんと作り直して完成させました。
CSSのコードも紹介しているので、その分、文字数が増えましたが、作り終わったら1万4000文字も書いて完成しました。
DIVERを購入された方は、リニューアルした特典サイトをご確認ください。
自分自身で書いておかしいのですが、DIVERとしての特典ではいい方だと思っています。こういうサイトを作っている人は実際は、あまり紹介しているワードプレスのテーマを使ってなさそうな人がいたりします。
・・・私自身、使ってなさそうに見えたかもしれませんが、本当に使っていたので特典であげているバグやバグみたいなものの他にもDIVERのより詳しい使い方も知っていたりします。
今回はそこまでやると、ボリュームが出過ぎるのでやっていません。コツは本当に隅々までDIVERをいじって試して見る事が大切だと思います。
せっかくだからDIVERのランキング作成機能を使って特典内容を紹介してみたいと思います。
きちんと紹介している内容がわかると実はDIVERを使用する方には良い特典だったりします。


少し、ワードプレスとCSSを知っている人であれば、単純にサイトの文字をメイリオに変えればいいのでは?と思うかもしれませんが、上の画像で表示している様にDIVERの機能である「会話をしている人の名前の文字、セリフ」までもメイリオに変えています。
スマホの文字は、DEVERのデフォルトの状態で丸みをおびた文字になっています。ですので、スマホの文字の変更はしていません。
この変更は、パソコンのブラウザで見た時の文字を変更する方法です。
単純にサイト全体の文字をCSSで変える設定だけでは、「会話をしている人の名前の文字、セリフ」まで文字の変更は反映されません。
ここでは「メイリオ」に変更した画像を紹介していますが、応用すると「好きな文字の書体」に変更できるのでそのやり方も特典でサイトで説明しています。
DIVERのデフォルトの文字の書体は固い文章を書いているようなイメージを読む人に持たせる事ができると思います。
しかし、サイトの作りによっては「メイリオ」のような文字にすると女性が好みそうな文字に変えたりなどすると、サイトの作りに幅ができると思います。

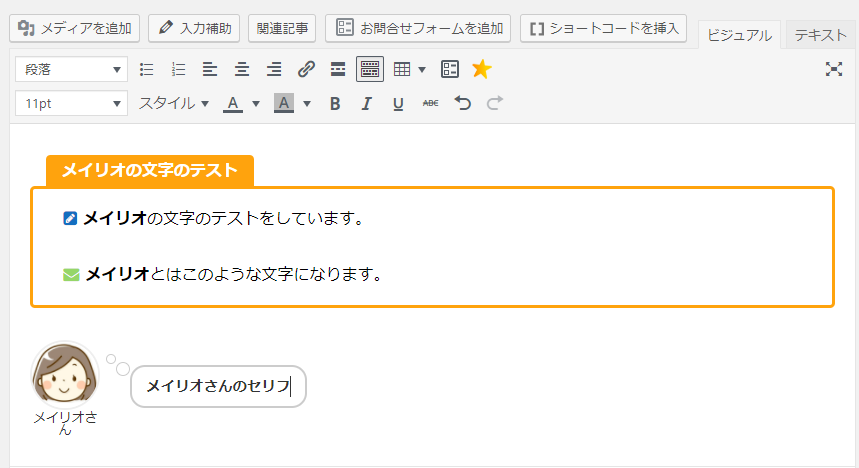
無料のワードプレスのテーマでは、投稿画面は普通にサイトと同じようにビジュアル的に確認できないものもありますが、DIVERの場合は投稿画面もサイトと同じようにビジュアル的に確認できるのも特徴です。
でも、特典2で話したようにサイトで表示されるCSSを修正しただけでは、ワードプレスの投稿画面ででる文字の書体までは変更できません。
投稿画面も文字の書体を変えてしまうという技です。特典2で紹介したオマケ程度の感覚でこの特典を作りました。


なので私のDIVERで枠の中にデザイン付きの番号リストを作る方法をやってみると、デザインが良いものに仕上がります。
以前はもっと枠に番号付きのものが重なっていたのですが、DIVERの製作者はこの方法で枠内にデザインが施された番号付きリストを入れた場合のデザインをCSSを修正して直したみたいです。
特典サイトでは、もっと過去に重なった時の状態の画像を例にして説明して作りました。
こういうサイトを作っていると私が意地悪をしているように見えてきますが、今はDIVERがもっとユーザーに優しい作りになるのを考えて伝えたいと思います。

この番号付きの装飾のものは上手く修正されています。でも・・

細かいのかもしれませんが、この番号付き装飾のものは◆の左側の方がまだ枠に重なっています。キチンと修正したのは偉いのですがおしいです。これで良しと考えるのもいいのかもしれません・・。
私の場合は枠から番号付きのデザインまでの余白をもっと余裕を持っているため重なっていないので、現状は私が行っている特典の方法が無難かもしれません。
これはどっちがいいかは、その人の好みになるのかもしれません。
やっぱり、これも現状はいい特典になったのかもしれません。
DIVERのデメリットで、このサイトではHTMLを知らない初心者がDIVERの機能を使ってリストを作成するのは難しいと話しました。
そのリストの作成するやり方も、この特典の説明でついでにやり方を少し詳しく説明しています。
これで投稿画面をHTMLを知らない初心者が使っても少し大丈夫になったと思います。

実際に特典1で紹介したサイトで実際にやって試して結果が出た方法です。キーワードの実験もこめて作ったサイトだったので、その実験内容と実験結果、順位の推移も公開しています。
アフィリエイトの初心者の方なら、間違いなく有益な情報です。中級者の方はもしかしたら知らない可能性もあるかも。
※この記事を書いている現在の順位なので、1年後、2年後になっていたら順位は変わっている可能性はあります。
特典サイトでは、順位の推移も画像で紹介しているので、嘘をついていない証拠にはなっていると思います。
順位でいうと結果も出ているし、初心者の方は特に勉強になると思うので紹介してみました。
値段は250,00円のところとか書いていってもいいですが、ズバリ17,980円です。
有料テーマの相場は高いですが、無期限でサポートして、複数のサイトで使えると考えると安いのかもしれません。
ただし、ここで書いたようなメリットとデメリットを必ず、読んで考えてからにした方がいいです。
一回しか使わないとか、難しすぎて使えないと考えると高いです。
投稿画面まで使えるような状態になったら楽ですし、デザインを考えなければ、正しくタイトルのキーワードをきちん考えて作って、記事を書けばSEO対策はしているので比較的、上位にいくとは思います。
多分、このサイトをあなたが見つけたとしたら、私のサイトも検索の上位になりやすくなっているはずです。
他には内部リンク対策とかした方が、より上位にいきやすくなると思います。
私もそうですが、アフィリエイトの初心者の人はタイトルのつけ方、内部リンクの仕方など、細かいテクニックも勉強しないといけません。
グーグルのSEOはデザインまで見てないと思うし、そうだとしたら初期設定ですでにDIVERが対応しているんじゃないかと思います。
覚悟が決まったら、購入してみてください。
この記事は読まなくても良いですが、DIVERに関しての個人的な話です。
購入をすすめている途中ですが、気になったら読んでみて、DIVERにしようと思ったらまた戻ってきてみてください。
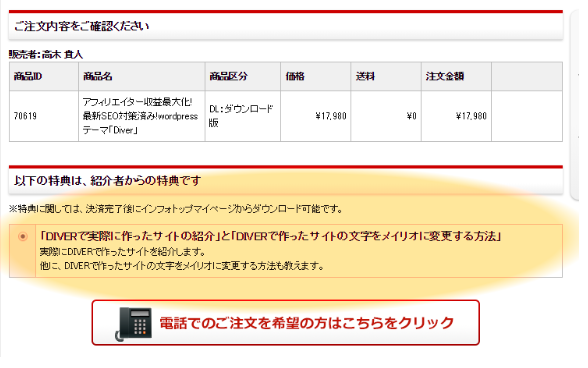
購入する画面で「DIVERで実際に作ったサイトの紹介」と「DIVERで作ったサイトの文字をメイリオに変更する方法」という特典がある事を確認してください。

広告ブロックのアドオンを入れた状態で私は試しましたが大丈夫でした。
でも、広告をブロックするアドオンなどを入れていると、これが表示されない場合もあるかもしれません。
もし、この特典が出ていない場合は、広告のブロックをはずすなどしてみて、もう一度、このページから購入ページへ移動してみてください。
DIVERを使いこなせるようになって、他のテーマを買わなくてもいいと考えるとランニングコストはよいテーマだとは思います。